Arrange (verb.)
Definition: Put things in a specific order.
Also referenced as: Arrange (verb) Arranging (verb) Arrangement (noun) Arrangements (noun)
Related to: Category, Classification, Order
Chapter 1: Identify the Mess | Page 13
Information architecture is all around you.
Information architecture is the way that we arrange the parts of something to make it understandable.
Here are some examples of Information architecture:
- Alphabetical cross-referencing systems used in a dictionary or encyclopedia
- Links in website navigation
- Sections, labels, and names of things on a restaurant menu
- Categories, labels and tasks used in a software program or application
- The signs that direct travelers in an airport
We rely on Information architecture to help us make sense of the world around us.
Chapter 1: Identify the Mess | Page 19
Every thing has information.
Over your lifetime, you’ll make, use, maintain, consume, deliver, retrieve, receive, give, consider, develop, learn, and forget many things.
This book is a thing. Whatever you’re sitting on while reading is a thing. That thing you were thinking about a second ago? That’s a thing too.
Things come in all sorts, shapes, and sizes.
The things you’re making sense of may be analog or digital; used once or for a lifetime; made by hand or manufactured by machines.
I could have written a book about information architecture for websites or mobile applications or whatever else is trendy. Instead, I decided to focus on ways people could wrangle any mess, regardless of what it’s made of.
That’s because I believe every mess and every thing shares one important non-thing:information.
Information is whatever is conveyed or represented by a particular arrangement or sequence of things.
Chapter 1: Identify the Mess | Page 20
What’s information?
Information is not a fad. It wasn’t even invented in the information age. As a concept, information is old as language and collaboration is.
The most important thing I can teach you about information is that it isn’t a thing. It’s subjective, not objective. It’s whatever a user interprets from the arrangement or sequence of things they encounter.
For example, imagine you’re looking into a bakery case. There’s one plate overflowing with oatmeal raisin cookies and another plate with a single double-chocolate chip cookie. Would you bet me a cookie that there used to be more double-chocolate chip cookies on that plate? Most people would take me up on this bet. Why? Because everything they already know tells them that there were probably more cookies on that plate.
The belief or non-belief that there were other cookies on that plate is the information each viewer interprets from the way the cookies were arranged. When we rearrange the cookies with the intent to change how people interpret them, we’re architecting information.
While we can arrange things with the intent to communicate certain information, we can’t actually make information. Our users do that for us.
Chapter 1: Identify the Mess | Page 21
Information is not data or content.
Data is facts, observations, and questions about something. Content can be cookies, words, documents, images, videos, or whatever you’re arranging or sequencing.
The difference between information, data, and content is tricky, but the important point is that the absence of content or data can be just as informing as the presence.
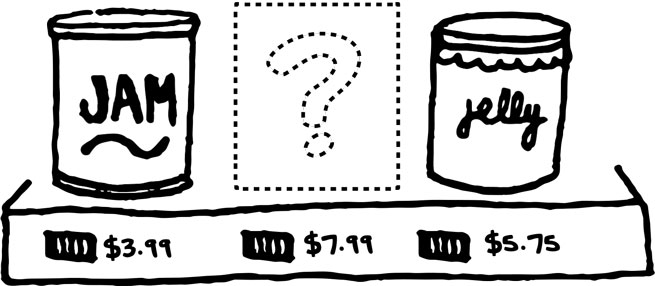
For example, if we ask two people why there is an empty spot on a grocery store shelf, one person might interpret the spot to mean that a product is sold-out, and the other might interpret it as being popular.
The jars, the jam, the price tags, and the shelf are the content. The detailed observations each person makes about these things are data. What each person encountering that shelf believes to be true about the empty spot is the information.

Chapter 1: Identify the Mess | Page 23
Information is architected to serve different needs.
If you rip out the content from your favorite book and throw the words on the floor, the resulting pile is not your favorite book.
If you define each word from your favorite book and organize the definitions alphabetically, you would have a dictionary, not your favorite book.
If you arrange each word from your favorite book by gathering similarly defined words, you have a thesaurus, not your favorite book.
Neither the dictionary nor the thesaurus is anything like your favorite book, because both the architecture and the content determine how you interpret and use the resulting information.
For example, “8 of 10 Doctors Do Not Recommend” and “Doctor Recommended” are both true statements, but each serves a different intent.
Chapter 3: Face Reality | Page 63
Architecture before design.
You can tell complex stories in a diagram with boxes and arrows. A box represents a thing; an arrow represents a relationship between things.
These relationships can be one-way (e.g., dropping a package into a mailbox) or two-way (e.g., calling the postal service to see if it was delivered).
We use a diamond shape to represent a decision point. This allows us to diagram relationships that change depending on the circumstances.
When you’re making a diagram, keep the structure pliable. Give yourself room to play with the boxes, move them around, and see what happens.
Start by creating a box for each concept, each piece of content, and each process. Arrange the boxes based on how they relate to each other. Play. See what reveals itself as you move things around. Try a few different arrangements before you add the arrows.
Keep it simple. The more you add styling and polish, the less you’ll feel comfortable changing and collaborating on the diagram.
Chapter 4: Choose a Direction | Page 86
We make places.
You can turn a space into a place by arranging it so people know what to do there. This act is called placemaking. If you arrange a table and chairs in the middle of a room, meetings, meals, study, and play are all potential uses of that place. But if you add a fancy dining set and linens to the table, you’re suggesting that it’s a dining area.
In placemaking, you choreograph a sequence of steps users can take and decide how you want them to move. You can recommend steps, but they’ll move wherever and however they want. They may move the place settings aside and open a laptop for a meeting. You can prescribe the steps, but they do the dancing.
The ways you enforce your way of doing things changes how users think about the place you made and perhaps ultimately, how they think about you.
You could add a sign that says “Dining Only Please.” You could also add waitstaff wearing tuxedos and glaring dispositions. Each of these would say something about you and the place you made.
The way we choose to arrange a place changes how people interpret and use it. We encode our intent through the clues we leave for users to know what we want them to do.
Chapter 6: Play with Structure | Page 125
There are many ways to structure things.
A structure is a configuration. An unorganized pile is a structure. So is a table of contents or a house of cards. Every thing has a structure.
To choose a good structure for what you are making, you need to find one that:
- Makes sense to your users
- Reflects your intent
- Helps you to reach your goals
There will always be several structures you can use.
Allowing your content to try on a structure you believe to be bad or wrong can be helpful. When we determine what something won’t be, we often reveal a little more about what it will be.
Don’t settle for the first structure you come up with. Take the same things and arrange them, not in one way, but in two or three ways. Compare them. Iterate. Test. Refine. Combine. Change. Argue.
Chapter 6: Play with Structure | Page 126
Taxonomy is how we arrange things.
When you set out to arrange something, how do you decide where the pieces go? Is it based on what looks right to you, what you believe goes together, or what someone told you to do? Or maybe you let gravity or the alphabet determine the order?
To effectively arrange anything, we have to choose methods for organizing and classifying content in ways that convey the intended information to our intended users.
Structural methods for organization and classification are called taxonomy.
Common examples of taxonomies include:
- The scientific classification for plants, animals, minerals, and other organisms
- The Dewey Decimal system for libraries
- Navigational tabs on a website
- Organizational charts showing management and team structures
Chapter 6: Play with Structure | Page 128
Sorting is easier than deciding how to sort.
Sorting is the act of arranging content according to established rules. The act of deciding how to sort something within a taxonomy is called classification.
If you have a large pile of things, it may take a lot of time to sort through them. But sorting isn’t the hard part. Classification is.
Think about sorting a bag of groceries into a pre-arranged pantry. Everything has a place. You’re simply following the plan. Easy, right?
Now unload that same bag into a kitchen without rules for where things go. How much longer would it take you? How much more frustrating a task would it be? How much variation would you get when the next person unloads groceries?
Sorting is easy when clear rules are in place. But without those rules, assumptions take over and things end up in places where they can be harder to find.
The most challenging part of classification is working with other people to agree on a set of rules.
Chapter 6: Play with Structure | Page 130
Ambiguity costs clarity; exactitude costs flexibility.
The more ambiguous you are, the more likely it is that people will have trouble using your taxonomy to find and classify things.
For every ambiguous rule of classification you use or label you hide behind, you’ll have to communicate your intent that much more clearly.
For example, what if I had organized the lexicon in the back of this book by chapter, instead of alphabetically? This might be an interesting way of arranging things, but it would need to be explained, so you could find a term.
The more exact your taxonomy becomes, the less flexible it is. This isn’t always bad, but it can be. If you introduce something that doesn’t fit into a category things can get confusing.
Because there are many words for the same thing, exact classifications can slow us down. For example, I recently tried to buy some zucchini at a grocery store. But it wasn’t until the clerk in training found the code for “Squash, Green” that she could ring me up.
Chapter 6: Play with Structure | Page 137
Taxonomies can be hierarchical or heterarchical.
When taxonomies are arranged hierarchically, it means that successive categories, ranks, grades, or interrelated levels are being used. In a hierarchy, a user would have to select a labeled grouping to find things within it. A hierarchy of movies might look like this:
- Comedies
- Romantic comedies
- Classic comedies
- Slap-stick comedies
Hierarchies tend to follow two patterns. First, a broad and shallow hierarchy gives the user more choices up front so they can get to everything in a few steps. As an example, in a grocery store, you choose an aisle, and each aisle has certain arrangement of products, but that’s as deep as you can go.
A narrow and deep hierarchy gives the user fewer choices at once. On a large website, like usa.gov, a few high level options point users to more specific items with each click.
When individual pieces exist on one level without further categorization, the taxonomy is heterarchical. For example, each lettered box in the arrangement in this illustration is heterarchical.
Chapter 6: Play with Structure | Page 144
Play with Structure
Because your structure may change a hundred times before you finish making it, you can save time and frustration by thinking with boxes and arrows before making real changes. Boxes and arrows are easier to move around than the other materials we work with, so start there.
Try structuring the mess with common patterns of boxes and arrows as shown on the next page. Remember that you’ll probably need to combine more than one pattern to find a structure that works.
- Assess the content and facets that are useful for what you’re trying to convey.
- Play with broad and shallow versus narrow and deep hierarchies. Consider the right place to use heterarchies, sequences, and hypertext arrangements.
- Arrange things one way and then come up with another way. Compare and contrast them. Ask other people for input.
- Think about the appropriate level of ambiguity or exactitude for classifying and labeling things within the structure you’re pursuing.