Content (noun.)
Definition: Things that are being arranged or sequenced.
Also referenced as:
Related to: Access, Channel, Chart, Communication, Controlled Vocabulary, Data, Facade, Information, List, Mental Model, Mess, Noun, Object, Perception, Thing
Chapter 1: Identify the Mess | Page 21
Information is not data or content.
Data is facts, observations, and questions about something. Content can be cookies, words, documents, images, videos, or whatever you’re arranging or sequencing.
The difference between information, data, and content is tricky, but the important point is that the absence of content or data can be just as informing as the presence.
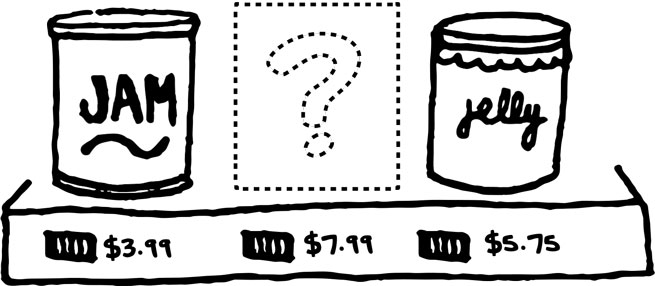
For example, if we ask two people why there is an empty spot on a grocery store shelf, one person might interpret the spot to mean that a product is sold-out, and the other might interpret it as being popular.
The jars, the jam, the price tags, and the shelf are the content. The detailed observations each person makes about these things are data. What each person encountering that shelf believes to be true about the empty spot is the information.

Chapter 1: Identify the Mess | Page 23
Information is architected to serve different needs.
If you rip out the content from your favorite book and throw the words on the floor, the resulting pile is not your favorite book.
If you define each word from your favorite book and organize the definitions alphabetically, you would have a dictionary, not your favorite book.
If you arrange each word from your favorite book by gathering similarly defined words, you have a thesaurus, not your favorite book.
Neither the dictionary nor the thesaurus is anything like your favorite book, because both the architecture and the content determine how you interpret and use the resulting information.
For example, “8 of 10 Doctors Do Not Recommend” and “Doctor Recommended” are both true statements, but each serves a different intent.
Chapter 1: Identify the Mess | Page 27
Meet Carl.
Carl is a design student getting ready to graduate. But first, he has to produce a book explaining his design work and deliver a ten-minute presentation.
While Carl is a talented designer, public speaking makes him queasy and he doesn’t consider himself much of a writer. He has drawers and boxes full of notes, scribbles, sketches, magazine clippings, quotes, and prototypes.
Carl has the pieces he needs to make his book and presentation come to life. He also has a momentum-killing fear of the mess he’s facing.
To help Carl identify his mess, we could start by asking questions about its edges and depths:
- Who are his users and what does he know about them already? How could he find out more?
- Who are the stakeholders and what does he know about what they are expecting?
- How does he want people to interpret the work? What content would help that interpretation?
- What might distract from that interpretation?
Chapter 1: Identify the Mess | Page 28
It’s your turn.
This chapter outlines why it’s important to identify the edges and depths of a mess, so you can lessen your anxiety and make progress.
I also introduced the need to look further than what is true, and pay attention to how users and stakeholders interpretlanguage, data, and content.
To start to identify the mess you’re facing, work through these questions:
- Users: Who are your intended users? What do you know about them? How can you get to know them better? How might they describe this mess?
- Stakeholders: Who are your stakeholders? What are their expectations? What are their thoughts about this mess? How might they describe it?
- Information: What interpretations are you dealing with? What information is being created through a lack of data or content?
- Current state: Are you dealing with too much information, not enough information, not the right information, or a combination of these?
Chapter 3: Face Reality | Page 63
Architecture before design.
You can tell complex stories in a diagram with boxes and arrows. A box represents a thing; an arrow represents a relationship between things.
These relationships can be one-way (e.g., dropping a package into a mailbox) or two-way (e.g., calling the postal service to see if it was delivered).
We use a diamond shape to represent a decision point. This allows us to diagram relationships that change depending on the circumstances.
When you’re making a diagram, keep the structure pliable. Give yourself room to play with the boxes, move them around, and see what happens.
Start by creating a box for each concept, each piece of content, and each process. Arrange the boxes based on how they relate to each other. Play. See what reveals itself as you move things around. Try a few different arrangements before you add the arrows.
Keep it simple. The more you add styling and polish, the less you’ll feel comfortable changing and collaborating on the diagram.
Chapter 3: Face Reality | Page 76
Try diagramming.
- Make a block diagram that shows how the pieces of a concept interrelate.
- Demystify a process by making a flow diagram.
- Break your latest project down into its individual tasks and make a Gantt chart.
- Compare a group of restaurants in your neighborhood in a quadrant diagram.
- Explore what happens when concepts or objects overlap using a Venn diagram.
- Break any multi-user process into a list of tasks per user with a swim lane diagram.
- Depict the content and organization of your favorite website in a hierarchy diagram.
- Unload all of the cool ideas in your mind right now in a mind map.
- Explain how to make your favorite food with a simple schematic. Bonus point for exploding it!
- Make a journey map of a day in your life.
Chapter 4: Choose a Direction | Page 100
Watch out for options and opinions.
When we talk about what something has to do, we sometimes answer with options of what it could do or opinions of what it should do.
A strong requirement describes the results you want without outlining how to get there.
A weak requirement might be written as: “A user is able to easily publish an article with one click of a button.” This simple sentence implies the interaction (one click), the interface (a button), and introduces an ambiguous measurement of quality (easily).
When we introduce implications and ambiguity into the process, we can unknowingly lock ourselves into decisions we don’t mean to make.
As an example, I once had a client ask for a “homepage made of buttons, not just text.” He had no idea that, to a web designer, a button is the way a user submits a form online. To my client, the word button meant he could change the content over time as his business changes.
Chapter 5: Measure the Distance | Page 110
Progress is as important to measure as success.
Many projects are more manageable if you cut them into smaller tasks. Sequencing those tasks can mean moving through a tangled web of dependencies.
A dependency is a condition that has to be in place for something to happen. For example, the links throughout this book are dependent on me publishing the content.
How you choose to measure progress can affect the likelihood of your success. Choose a measurement that reinforces your intent. For example:
Chapter 6: Play with Structure | Page 125
There are many ways to structure things.
A structure is a configuration. An unorganized pile is a structure. So is a table of contents or a house of cards. Every thing has a structure.
To choose a good structure for what you are making, you need to find one that:
- Makes sense to your users
- Reflects your intent
- Helps you to reach your goals
There will always be several structures you can use.
Allowing your content to try on a structure you believe to be bad or wrong can be helpful. When we determine what something won’t be, we often reveal a little more about what it will be.
Don’t settle for the first structure you come up with. Take the same things and arrange them, not in one way, but in two or three ways. Compare them. Iterate. Test. Refine. Combine. Change. Argue.
Chapter 6: Play with Structure | Page 126
Taxonomy is how we arrange things.
When you set out to arrange something, how do you decide where the pieces go? Is it based on what looks right to you, what you believe goes together, or what someone told you to do? Or maybe you let gravity or the alphabet determine the order?
To effectively arrange anything, we have to choose methods for organizing and classifying content in ways that convey the intended information to our intended users.
Structural methods for organization and classification are called taxonomy.
Common examples of taxonomies include:
- The scientific classification for plants, animals, minerals, and other organisms
- The Dewey Decimal system for libraries
- Navigational tabs on a website
- Organizational charts showing management and team structures
Chapter 6: Play with Structure | Page 127
We combine taxonomies to create unique forms.
Taxonomies shape our experience at every level. We use taxonomies to make sense of everything from systems to objects. It often takes multiple taxonomic approaches to make sense of a single form.
A Form is the visual shape or configuration something takes. The form is what users actually experience.
Even a simple form like this book uses several taxonomies to help you read through the content, understand it, and use it.
A few taxonomies in this book:
- Table of contents
- Chapter sequence
- Page numbers
- Headlines that accompany brief expansions on an individual lesson
- An Indexed lexicon
- Links to worksheets
Chapter 6: Play with Structure | Page 128
Sorting is easier than deciding how to sort.
Sorting is the act of arranging content according to established rules. The act of deciding how to sort something within a taxonomy is called classification.
If you have a large pile of things, it may take a lot of time to sort through them. But sorting isn’t the hard part. Classification is.
Think about sorting a bag of groceries into a pre-arranged pantry. Everything has a place. You’re simply following the plan. Easy, right?
Now unload that same bag into a kitchen without rules for where things go. How much longer would it take you? How much more frustrating a task would it be? How much variation would you get when the next person unloads groceries?
Sorting is easy when clear rules are in place. But without those rules, assumptions take over and things end up in places where they can be harder to find.
The most challenging part of classification is working with other people to agree on a set of rules.
Chapter 6: Play with Structure | Page 141
Hypertexts bridge taxonomies.
We use hypertext to connect things without necessarily placing them together.
Hypertexts are fundamentally different from hierarchical, heterarchical, and sequential taxonomies, because they don’t change where things are located, just how they’re found.
We use hyperlinks to allow users to jump between taxonomies instead of duplicating or moving content. For example, we might hyperlink the bolded words throughout this book. If a user clicks on one of them, we could take them to a definition in the lexicon. We’re moving the user to the content instead of repeating it.
A signpost directing you to a store around the corner is also hypertextual, because it sends you to a specific location without changing the location of the store.
Similarly, websites use hypertext to link to content without needing to repeat it.
Chapter 6: Play with Structure | Page 142
Most things need a mix of taxonomic approaches.
The world is organized in seemingly endless ways, but in reality, every form can be broken down into some taxonomic patterns.
Hierarchy, heterarchy, sequence, and hypertext are just a few common patterns. Most forms involve more than one of these.
A typical website has a hierarchical navigation system, a sequence for signing up or interacting with content, and hypertext links to related content.
A typical grocery store has a hierarchical aisle system, a heterarchical database for the clerk to retrieve product information by scanning a barcode, and sequences for checking out and other basic customer service tasks. I was even in a grocery store recently where each cart had a list of the aisle locations of the 25 most common products. A great use of hypertext.
A typical book has a sequence-based narrative, a hierarchical table of contents, and a set of facets allowing it to be retrieved with either the Dewey Decimal system at a library, or within a genre-based hierarchical system used in bookstores and websites like Amazon.com.
Chapter 6: Play with Structure | Page 144
Play with Structure
Because your structure may change a hundred times before you finish making it, you can save time and frustration by thinking with boxes and arrows before making real changes. Boxes and arrows are easier to move around than the other materials we work with, so start there.
Try structuring the mess with common patterns of boxes and arrows as shown on the next page. Remember that you’ll probably need to combine more than one pattern to find a structure that works.
- Assess the content and facets that are useful for what you’re trying to convey.
- Play with broad and shallow versus narrow and deep hierarchies. Consider the right place to use heterarchies, sequences, and hypertext arrangements.
- Arrange things one way and then come up with another way. Compare and contrast them. Ask other people for input.
- Think about the appropriate level of ambiguity or exactitude for classifying and labeling things within the structure you’re pursuing.