Sequence (noun.)
Definition: The order in which things are encountered.
Also referenced as: Sequencing (noun) Sequentially (noun) Sequences (noun) Sequential (adjective) Sequence-based (adjective)
Related to: Experience, Pattern, Relationship, Rhythm, Sitemap, Structure, System, Taxonomy, Time
Chapter 1: Identify the Mess | Page 19
Every thing has information.
Over your lifetime, you’ll make, use, maintain, consume, deliver, retrieve, receive, give, consider, develop, learn, and forget many things.
This book is a thing. Whatever you’re sitting on while reading is a thing. That thing you were thinking about a second ago? That’s a thing too.
Things come in all sorts, shapes, and sizes.
The things you’re making sense of may be analog or digital; used once or for a lifetime; made by hand or manufactured by machines.
I could have written a book about information architecture for websites or mobile applications or whatever else is trendy. Instead, I decided to focus on ways people could wrangle any mess, regardless of what it’s made of.
That’s because I believe every mess and every thing shares one important non-thing:information.
Information is whatever is conveyed or represented by a particular arrangement or sequence of things.
Chapter 1: Identify the Mess | Page 20
What’s information?
Information is not a fad. It wasn’t even invented in the information age. As a concept, information is old as language and collaboration is.
The most important thing I can teach you about information is that it isn’t a thing. It’s subjective, not objective. It’s whatever a user interprets from the arrangement or sequence of things they encounter.
For example, imagine you’re looking into a bakery case. There’s one plate overflowing with oatmeal raisin cookies and another plate with a single double-chocolate chip cookie. Would you bet me a cookie that there used to be more double-chocolate chip cookies on that plate? Most people would take me up on this bet. Why? Because everything they already know tells them that there were probably more cookies on that plate.
The belief or non-belief that there were other cookies on that plate is the information each viewer interprets from the way the cookies were arranged. When we rearrange the cookies with the intent to change how people interpret them, we’re architecting information.
While we can arrange things with the intent to communicate certain information, we can’t actually make information. Our users do that for us.
Chapter 1: Identify the Mess | Page 21
Information is not data or content.
Data is facts, observations, and questions about something. Content can be cookies, words, documents, images, videos, or whatever you’re arranging or sequencing.
The difference between information, data, and content is tricky, but the important point is that the absence of content or data can be just as informing as the presence.
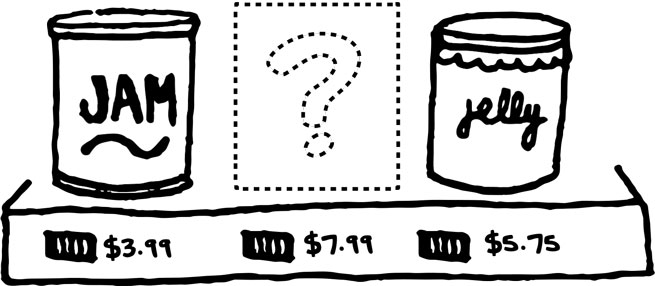
For example, if we ask two people why there is an empty spot on a grocery store shelf, one person might interpret the spot to mean that a product is sold-out, and the other might interpret it as being popular.
The jars, the jam, the price tags, and the shelf are the content. The detailed observations each person makes about these things are data. What each person encountering that shelf believes to be true about the empty spot is the information.

Chapter 3: Face Reality | Page 73
8. Mind Map
A mind map illustrates the connections between concepts, objects, ideas, channels, people, and places within a particular context.
These concepts don’t necessarily live under an established hierarchy or sequence. For example, in the diagram above, I’ve outlined the various aspects of running a pizza parlor as the owner (me!) might think about them.

Chapter 3: Face Reality | Page 75
10. Journey Map
A journey map shows all of the steps and places that make up a person or group’s experience.
The rows represent the user’s context (e.g., outside, on the bus, at home). Each point represents an event or a task that makes up the overall journey. Each point is placed sequentially as it relates to the other points.
This example shows events that only involve one person, but journey maps are also useful for showing the movement of pairs, teams, and organizations.

Chapter 4: Choose a Direction | Page 86
We make places.
You can turn a space into a place by arranging it so people know what to do there. This act is called placemaking. If you arrange a table and chairs in the middle of a room, meetings, meals, study, and play are all potential uses of that place. But if you add a fancy dining set and linens to the table, you’re suggesting that it’s a dining area.
In placemaking, you choreograph a sequence of steps users can take and decide how you want them to move. You can recommend steps, but they’ll move wherever and however they want. They may move the place settings aside and open a laptop for a meeting. You can prescribe the steps, but they do the dancing.
The ways you enforce your way of doing things changes how users think about the place you made and perhaps ultimately, how they think about you.
You could add a sign that says “Dining Only Please.” You could also add waitstaff wearing tuxedos and glaring dispositions. Each of these would say something about you and the place you made.
The way we choose to arrange a place changes how people interpret and use it. We encode our intent through the clues we leave for users to know what we want them to do.
Chapter 5: Measure the Distance | Page 110
Progress is as important to measure as success.
Many projects are more manageable if you cut them into smaller tasks. Sequencing those tasks can mean moving through a tangled web of dependencies.
A dependency is a condition that has to be in place for something to happen. For example, the links throughout this book are dependent on me publishing the content.
How you choose to measure progress can affect the likelihood of your success. Choose a measurement that reinforces your intent. For example:
Chapter 6: Play with Structure | Page 127
We combine taxonomies to create unique forms.
Taxonomies shape our experience at every level. We use taxonomies to make sense of everything from systems to objects. It often takes multiple taxonomic approaches to make sense of a single form.
A Form is the visual shape or configuration something takes. The form is what users actually experience.
Even a simple form like this book uses several taxonomies to help you read through the content, understand it, and use it.
A few taxonomies in this book:
- Table of contents
- Chapter sequence
- Page numbers
- Headlines that accompany brief expansions on an individual lesson
- An Indexed lexicon
- Links to worksheets
Chapter 6: Play with Structure | Page 139
Taxonomies can be sequential.
Sequence is the order in which something is experienced. Some sequences happen in a logical order, where the steps are outlined ahead of time.
Other sequences are more complex with alternative paths and variations based on the circumstances, preferences, or choices of the user or the system.
These are all examples of sequences:
- A software installation wizard
- New patient sign-up forms
- A refund process at a retail store
- A job application
- A recipe
- A fiction book
- The checkout process on a website
Like any taxonomy, the categories and labels you choose affect how clear a sequence is to use.
Chapter 6: Play with Structure | Page 141
Hypertexts bridge taxonomies.
We use hypertext to connect things without necessarily placing them together.
Hypertexts are fundamentally different from hierarchical, heterarchical, and sequential taxonomies, because they don’t change where things are located, just how they’re found.
We use hyperlinks to allow users to jump between taxonomies instead of duplicating or moving content. For example, we might hyperlink the bolded words throughout this book. If a user clicks on one of them, we could take them to a definition in the lexicon. We’re moving the user to the content instead of repeating it.
A signpost directing you to a store around the corner is also hypertextual, because it sends you to a specific location without changing the location of the store.
Similarly, websites use hypertext to link to content without needing to repeat it.
Chapter 6: Play with Structure | Page 142
Most things need a mix of taxonomic approaches.
The world is organized in seemingly endless ways, but in reality, every form can be broken down into some taxonomic patterns.
Hierarchy, heterarchy, sequence, and hypertext are just a few common patterns. Most forms involve more than one of these.
A typical website has a hierarchical navigation system, a sequence for signing up or interacting with content, and hypertext links to related content.
A typical grocery store has a hierarchical aisle system, a heterarchical database for the clerk to retrieve product information by scanning a barcode, and sequences for checking out and other basic customer service tasks. I was even in a grocery store recently where each cart had a list of the aisle locations of the 25 most common products. A great use of hypertext.
A typical book has a sequence-based narrative, a hierarchical table of contents, and a set of facets allowing it to be retrieved with either the Dewey Decimal system at a library, or within a genre-based hierarchical system used in bookstores and websites like Amazon.com.
Chapter 6: Play with Structure | Page 144
Play with Structure
Because your structure may change a hundred times before you finish making it, you can save time and frustration by thinking with boxes and arrows before making real changes. Boxes and arrows are easier to move around than the other materials we work with, so start there.
Try structuring the mess with common patterns of boxes and arrows as shown on the next page. Remember that you’ll probably need to combine more than one pattern to find a structure that works.
- Assess the content and facets that are useful for what you’re trying to convey.
- Play with broad and shallow versus narrow and deep hierarchies. Consider the right place to use heterarchies, sequences, and hypertext arrangements.
- Arrange things one way and then come up with another way. Compare and contrast them. Ask other people for input.
- Think about the appropriate level of ambiguity or exactitude for classifying and labeling things within the structure you’re pursuing.
Chapter 7: Prepare to Adjust | Page 149
The sum is greater than its parts.
We need to understand the sum of a lot of pieces to make sense of what we have.
For example, let’s say we’re working on bringing a product to the market. To support this process, we might create:
- A hierarchical diagram of how the product is structured and labeled for users
- A flow diagram of the sequence users experience in the product
- A lexicon of terms the product will use, vetted to make sense to our audience
These are all important pieces individually, but we need to look at them together to answer questions about the whole such as: