Thing (noun.)
Definition: A separate or self-contained entity.
Also referenced as: Everything (noun) Anything (noun) Nothing (noun) Things (noun) Something (pronoun)
Related to: Concept, Content, Facade, Facet, Form, Noun, Object
Chapter 1: Identify the Mess | Page 11
Messes are made of information and people.
A mess is any situation where something is confusing or full of difficulty. We all encounter messes.
Here are some of the many messes we deal with in our everyday lives:
- The structure of teams and organizations
- The processes we undertake in working together
- The ways products and services are represented, sold, and delivered to us
- The ways we communicate with each other

Chapter 1: Identify the Mess | Page 12
It’s hard to shine a light on the messes we face.
It’s hard to be the one to say that something is a mess. Like a little kid standing at the edge of a dark room, we can be paralyzed by fear and not even know how to approach the mess.
These are the moments where confusion, procrastination, self-criticism, and frustration keep us from changing the world.
The first step to taming any mess is to shine a light on it so you can outline its edges and depths.
Once you brighten up your workspace, you can guide yourself through the complex journey of making sense of the mess.
I wrote this simple guidebook to help even the least experienced sensemakers tame the messes made of information (and people!) they’re sure to encounter.
Chapter 1: Identify the Mess | Page 13
Information architecture is all around you.
Information architecture is the way that we arrange the parts of something to make it understandable.
Here are some examples of Information architecture:
- Alphabetical cross-referencing systems used in a dictionary or encyclopedia
- Links in website navigation
- Sections, labels, and names of things on a restaurant menu
- Categories, labels and tasks used in a software program or application
- The signs that direct travelers in an airport
We rely on Information architecture to help us make sense of the world around us.
Chapter 1: Identify the Mess | Page 15
Things may change; the messes stay the same.
We’ve been learning how to architect information since the dawn of thought.
Page numbering, alphabetical order, indexes, lexicons, maps, and diagrams are all examples of information architecture achievements that happened well before the information age.
Even now, technology continues to change the things we make and use at a rate we don’t understand yet. But when it really comes down to it, there aren’t that many causes for confusing information.
- Too much information
- Not enough information
- Not the right information
- Some combination of these (eek!)
Chapter 1: Identify the Mess | Page 16
People architect information.
It’s easy to think about information messes as if they’re an alien attack from afar. But they’re not.
We made these messes.
When we architect information, we determine the structures we need to communicate our message.
Everything around you was architected by another person. Whether or not they were aware of what they were doing. Whether or not they did a good job. Whether or not they delegated the task to a computer.
Information is a responsibility we all share.
We’re no longer on the shore watching the information age approach; we’re up to our hips in it.
If we’re going to be successful in this new world, we need to see information as a workable material and learn to architect it in a way that gets us to our goals.
Chapter 1: Identify the Mess | Page 17
Every thing is complex.
Some things are simple. Some things are complicated. Every single thing in the universe is complex.
Complexity is part of the equation. We don’t get to choose our way out of it.
Here are three complexities you may encounter:
- A common complexity is lacking a clear direction or agreeing on how to approach something you are working on with others.
- It can be complex to create, change, access, and maintain useful connections between people and systems, but these connections make it possible for us to communicate.
- People perceive what’s going on around them in different ways. Differing interpretations can make a mess complex to work through.
Chapter 1: Identify the Mess | Page 18
Knowledge is complex.
Knowledge is surprisingly subjective.
We knew the earth was flat, until we knew it was not flat. We knew that Pluto was a planet until we knew it was not a planet.
True means without variation, but finding something that doesn’t vary feels impossible.
Instead, to establish the truth, we need to confront messes without the fear of unearthing inconsistencies, questions, and opportunities for improvement. We need to be open to the variations of truth that are bound to exist.
Part of that includes agreeing on what things mean. That’s our subjective truth. And it takes courage to unravel our conflicts and assumptions to determine what’s actually true.
If other people have a different interpretation of what we’re making, the mess can seem even bigger and more hairy. When this happens, we have to proceed with questions and set aside what we think we know.
Chapter 1: Identify the Mess | Page 19
Every thing has information.
Over your lifetime, you’ll make, use, maintain, consume, deliver, retrieve, receive, give, consider, develop, learn, and forget many things.
This book is a thing. Whatever you’re sitting on while reading is a thing. That thing you were thinking about a second ago? That’s a thing too.
Things come in all sorts, shapes, and sizes.
The things you’re making sense of may be analog or digital; used once or for a lifetime; made by hand or manufactured by machines.
I could have written a book about information architecture for websites or mobile applications or whatever else is trendy. Instead, I decided to focus on ways people could wrangle any mess, regardless of what it’s made of.
That’s because I believe every mess and every thing shares one important non-thing:information.
Information is whatever is conveyed or represented by a particular arrangement or sequence of things.
Chapter 1: Identify the Mess | Page 20
What’s information?
Information is not a fad. It wasn’t even invented in the information age. As a concept, information is old as language and collaboration is.
The most important thing I can teach you about information is that it isn’t a thing. It’s subjective, not objective. It’s whatever a user interprets from the arrangement or sequence of things they encounter.
For example, imagine you’re looking into a bakery case. There’s one plate overflowing with oatmeal raisin cookies and another plate with a single double-chocolate chip cookie. Would you bet me a cookie that there used to be more double-chocolate chip cookies on that plate? Most people would take me up on this bet. Why? Because everything they already know tells them that there were probably more cookies on that plate.
The belief or non-belief that there were other cookies on that plate is the information each viewer interprets from the way the cookies were arranged. When we rearrange the cookies with the intent to change how people interpret them, we’re architecting information.
While we can arrange things with the intent to communicate certain information, we can’t actually make information. Our users do that for us.
Chapter 1: Identify the Mess | Page 21
Information is not data or content.
Data is facts, observations, and questions about something. Content can be cookies, words, documents, images, videos, or whatever you’re arranging or sequencing.
The difference between information, data, and content is tricky, but the important point is that the absence of content or data can be just as informing as the presence.
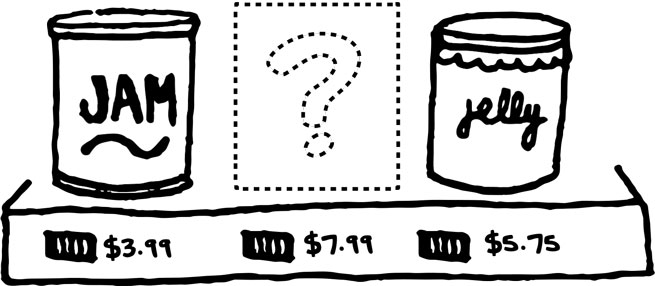
For example, if we ask two people why there is an empty spot on a grocery store shelf, one person might interpret the spot to mean that a product is sold-out, and the other might interpret it as being popular.
The jars, the jam, the price tags, and the shelf are the content. The detailed observations each person makes about these things are data. What each person encountering that shelf believes to be true about the empty spot is the information.

Chapter 1: Identify the Mess | Page 23
Information is architected to serve different needs.
If you rip out the content from your favorite book and throw the words on the floor, the resulting pile is not your favorite book.
If you define each word from your favorite book and organize the definitions alphabetically, you would have a dictionary, not your favorite book.
If you arrange each word from your favorite book by gathering similarly defined words, you have a thesaurus, not your favorite book.
Neither the dictionary nor the thesaurus is anything like your favorite book, because both the architecture and the content determine how you interpret and use the resulting information.
For example, “8 of 10 Doctors Do Not Recommend” and “Doctor Recommended” are both true statements, but each serves a different intent.
Chapter 1: Identify the Mess | Page 24
Users are complex.
User is another word for a person. But when we use that word to describe someone else, we’re likely implying that they’re using the thing we’re making. It could be a website, a product or service, a grocery store, a museum exhibit, or anything else people interact with.
When it comes to our use and interpretation of things, people are complex creatures.
We’re full of contradictions. We’re known to exhibit strange behaviors. From how we use mobile phones to how we traverse grocery stores, none of us are exactly the same. We don’t know why we do what we do. We don’t really know why we like what we like, but we do know it when we see it. We’re fickle.
We expect things to be digital, but also, in many cases, physical. We want things to feel auto-magic while retaining a human touch. We want to be safe, but not spied on. We use words at our whim.
Most importantly perhaps, we realize that for the first time ever, we have easy access to other people’s experiences to help us decide if something is worth experiencing at all.
Chapter 2: State your Intent | Page 32
Intent is language.
Intent is the effect we want to have on something. We make language-based decisions whenever we talk about our intent.
Our language choices change how we use our time and energy. For every word we use to describe where we want to go, there’s another word that we’re walking away from.
For every amusement park you make, you’re not making a video game. When you intend to be fun for kids, you can use stories but not metaphors. If you want something to be relaxing, it’s harder to make it educational.
The words we choose matter. They represent the ideas we want to bring into the world.
We need words so we can make plans. We need words to turn ideas into things.
For example, if we say that we want to make sustainable eco-centered design solutions, we can’t rely on thick, glossy paper catalogs to help us reach new customers. By choosing those words, we completely changed our options.
Chapter 2: State your Intent | Page 33
What is good?
Language is any system of communication that exists to establish shared meaning. Even within a single language, one term can mean something in situation A and something different in situation B. We call this a homograph. For example, the word pool can mean a swimming pool, shooting pool, or a betting pool.
Perception is the process of considering, and interpreting something. Perception is subjective like truth is. Something that’s beautiful to one person may be an eyesore to another. For example, many designers would describe the busy, colorful patterns in the carpets of Las Vegas as gaudy. People who frequent casinos often describe them as beautiful.
However good or bad these carpet choices seem to us, there are reasons why they look that way. Las Vegas carpets are busy and colorful to disguise spills and wear and tear from foot traffic. Gamblers likely enjoy how they look because of an association with an activity that they enjoy. For Las Vegas casino owners and their customers, those carpet designs are good. For designers, they’re bad. Neither side is right. Both sides have an opinion.
What we intend to do determines how we define words like good and bad.
Chapter 2: State your Intent | Page 34
Good is in the eye of the beholder.
What’s good for a business of seven years may not work for a business of seven weeks. What works for one person may be destructive for another.
When we don’t define what good means for our stakeholders and users, we aren’t using language to our advantage. Without a clear understanding of what is good, bad can come out of nowhere.
And while you have to define what good means to create good information architecture, it’s not just the architecture part that needs this kind of focus.
Every decision you make should support what you’ve defined as good: from the words you choose to the tasks you enable, and everything in between.
When you’re making decisions, balance what your stakeholders and users expect of you, along with what they believe to be good.
Chapter 2: State your Intent | Page 35
Looking good versus being good.
Pretty things can be useless, and ugly things can be useful. Beauty and quality are not always related.
When making things, we should aim to give equal attention to looking good and being good. If either side of that duality fails, the whole suffers.
As users, we may assume that a good-looking thing will also be useful and well thought-out. But it only takes a minute or two to see if our assumptions are correct. If it isn’t good, we’ll know.
As sensemakers, we may fall victim to these same assumptions about the relationships between beauty and quality of thought.
Beware of pretty things. Pretty things can lie and hide from reality. Ugly things can too.
If we’re going to sort out the messes around us, we need to ask difficult questions and go deeper than how something looks to determine if it’s good or not.
Chapter 2: State your Intent | Page 37
Meaning can get lost in translation.
Did you ever play the telephone game as a child?
It consists of a group of kids passing a phrase down the line in a whisper. The point of the game is to see how messed up the meaning of the initial message becomes when sent across a messy human network.
Meaning can get lost in subtle ways. It’s wrapped up in perception, so it’s also subjective. Most misunderstandings stem from mixed up meanings and miscommunication of messages.
Miscommunications can lead to disagreements and frustration, especially when working with others.
Getting our message across is something everyone struggles with. To avoid confusing each other, we have to consider how our message could be interpreted.
Chapter 2: State your Intent | Page 38
Who matters?
The meaning we intend to communicate doesn’t matter if it makes no sense, or the wrong sense, to the people we want to reach.
We need to consider our intended users. Sometimes they’re our customers or the public. Often times, they’re also stakeholders, colleagues, employees, partners, superiors, or clients. These are the people who use our process.
To determine who matters, ask these questions:
Chapter 2: State your Intent | Page 39
Start with why.
Understanding the why behind what you’re making allows you to uncover your intent and potential.
When everyone knows why they’re doing something, the way forward is clearer and each person can understand their individual responsibilities.
Having a strong why will get you further. Having a weak why won’t make it any easier to get up in the morning. Your why should be part of everything you do, not just your mission statement.
Why? Because without a clear reason for doing something, even the most committed and loyal person will eventually abandon the hope of finishing the task.
To start with why, ask yourself:
Chapter 2: State your Intent | Page 41
How varies widely.
The saying “there are many ways to skin a cat” reminds us that we have options when it comes to achieving our intent. There are many ways to do just about anything
Whether you’re working on a museum exhibit, a news article, or a grocery store, you should explore all of your options before choosing a direction.
How is an ever-growing list of directions we could take while staying true to our reasons why.
To look at your options, ask yourself:
Chapter 2: State your Intent | Page 43
Why, what, and how are deeply interrelated.
Our why, what, and how aren’t always determined in a linear process. The answers to these fundamental questions may change from moment to moment.
Your why may be “because you want this checked off your to-do list” or “because you want to play with certain materials or ideas.”
Your resulting what might be to “start making the first thing that comes to mind.”
They may not be lofty in intent, but the intent has been stated. These are valid answers to why and what that will serve as a guide for how you define what is good. Your actions will be the result of your answers.
How long would you spend on a task without understanding why it’s important or what you are actually accomplishing? Constantly answering these basic questions are a big part of our everyday life.
Chapter 2: State your Intent | Page 44
Language is the material of intent.
The words we choose change the things we make and how we think about them. Our words also change how other people make sense of our work.
In writing this book, my intent was to make it:
- Accessible
- Beginner-friendly
- Useful in a broad range of situations
As a result, I had to be comfortable with it not being these other things:
- Academic
- Expert-friendly
- Useful in specific situations
Chapter 2: State your Intent | Page 46
State your intent.
Like Karen, you need to make sure the language you use to state your intent doesn’t stand in your way. The following exercise will help you state your intent and clarify your language with other people.
- First, choose a set of adjectives you want your users to use to describe what you’re making.
- Then, choose a set of adjectives that you’re okay with not being used to describe the same thing.
I find these rules helpful during this exercise:
- When put together, each set of words should neither repeat nor disagree with each other. The second set shouldn’t be a list of opposites from the first.
- Avoid negative adjectives, like slow or bad or ugly. Keep each word as neutral as possible. A good test is that someone shouldn’t be able to tell which list is positive or negative.
Chapter 3: Face Reality | Page 50
By facing reality, we can find solutions.
Whenever we’re making something, there are moments when it’s no longer time to ponder. It’s time to act, to make, to realize, and perhaps to fail.
Fear is an obvious but elusive partner in these moments. Fear can walk ahead of us and get all the glory, leaving us pondering and restless for more, more, more. Maybe we fear failure. Maybe we fear success. Maybe we fear light being shined our way.
Confronting your fears and knowing what is real is an important part of making sense of a mess.
Facing reality is the next step on our journey. In this chapter, we’ll discuss rabbit holes of reality you are likely to have to explore as well as some diagrammatic techniques you can take with you to document what you find down there.
Before we go on, I have to warn you of the many opportunities ahead to lose faith in yourself as you climb through and understand the details of your reality. It can start to feel like the mess wants you to fail in making sense of it. Don’t worry. That thought has occurred to everyone who has ever tried to change something. We all have to deal with reality. We all want what we want and then get what we get.
Chapter 3: Face Reality | Page 53
Reality happens across channels and contexts.
A channel transmits information. A commercial on TV and YouTube is accessible on two channels. A similar message could show up in your email inbox, on a billboard, on the radio, or in the mail.
We live our lives across channels.
It’s common to see someone using a smartphone while sitting in front of a computer screen, or reading a magazine while watching TV.
As users, our context is the situation we’re in, including where we are, what we’re trying to do, how we’re feeling, and anything else that shapes our experience. Our context is always unique to us and can’t be relied upon to hold steady.
If I’m tweeting about a TV show while watching it, my context is “sitting on my couch, excited enough about what I’m watching to share my reactions.”
In this context, I’m using several different channels: Twitter, a smartphone, and TV.
Chapter 3: Face Reality | Page 54
Reality has many intersections.
Tweeting while watching TV is an example of two channels working together to support a single context.
A single channel can also support multiple contexts.
For example, a website may serve someone browsing on a phone from their couch, on a tablet at a coffee shop, or on a desktop computer in a cubicle.
When you begin to unravel a mess, it’s easy to be overwhelmed by the amount of things that need to come together to support even the simplest of contexts gracefully on a single channel.
“It’s just a ____________” is an easy trap to fall into. But to make sense of real-world problems, you need to understand how users, channels, and context relate to each other.
What channels do your users prefer? What context are they likely in when encountering what you’re making? How are they feeling? Are they in a hurry? Are they on slow Wi-Fi? Are they there for entertainment or to accomplish a task?
Considering these small details will make a huge difference for you and your users.
Chapter 3: Face Reality | Page 60
Timescale matters.
While you’re thinking about scope and scale, consider the timescale you’re working with.
A timescale is a period of time your map or diagram represents. There are three main timescales:
- Then: How did things used to be?
- Now: How are things today?
- When: How do you see it being in the future?
It’s often easier to think about how things were then or how they are now before proposing changes.
As an example, if we wanted to make sense of changes to the American healthcare system over the last year, we could diagram at each of the three timescales:
Chapter 3: Face Reality | Page 61
Rhetoric matters.
Rhetoric is communication designed to have a persuasive effect on its audience.
Here are some common rhetorical reasons for making diagrams and maps:
- Reflection: Point to a future problem (e.g., a map of a local landfill’s size in the past, present, and projected future).
- Options: Show something as it could be (e.g., a diagram showing paths a user could take to set up an application).
- Improvements: Show something as it should be (e.g., a diagram pointing out opportunities found during user research).
- Identification: Show something as it once was or is today (e.g., a map of your neighborhood).
- Plan: Show something as it will be (e.g., a map of your neighborhood with bike lanes).
Chapter 3: Face Reality | Page 63
Architecture before design.
You can tell complex stories in a diagram with boxes and arrows. A box represents a thing; an arrow represents a relationship between things.
These relationships can be one-way (e.g., dropping a package into a mailbox) or two-way (e.g., calling the postal service to see if it was delivered).
We use a diamond shape to represent a decision point. This allows us to diagram relationships that change depending on the circumstances.
When you’re making a diagram, keep the structure pliable. Give yourself room to play with the boxes, move them around, and see what happens.
Start by creating a box for each concept, each piece of content, and each process. Arrange the boxes based on how they relate to each other. Play. See what reveals itself as you move things around. Try a few different arrangements before you add the arrows.
Keep it simple. The more you add styling and polish, the less you’ll feel comfortable changing and collaborating on the diagram.
Chapter 3: Face Reality | Page 64
Keep it tidy.
If people judge books by their covers, they judge diagrams by their tidiness.
People use aesthetic cues to determine how legitimate, trustworthy, and useful information is. Your job is to produce a tidy representation of what you’re trying to convey without designing it too much or polishing it too early in the process.
As you make your diagram, keep your stakeholders in mind. Will they understand it? Will anything distract them? Crooked lines, misspellings, and styling mistakes lead people astray. Be careful not to add another layer of confusion to the mess.
Make it easy to make changes so you can take in feedback quickly and keep the conversation going, rather than defending or explaining the diagram.
Your diagram ultimately needs to be tidy enough for stakeholders to understand and comment on it, while being flexible enough to update.
Chapter 3: Face Reality | Page 69
4. Quadrant Diagram
A quadrant diagram illustrates how things compare to one another. You can create one based on exact data (e.g., price of a slice, thickness of pizza-crust) or ambiguous data (e.g., fancy or casual, quality of service, or tastiness).
This diagram would be more exact with prices and crust measurements. (But how do you properly measure the thickness of pizza crust anyways?)

Chapter 3: Face Reality | Page 70
5. Venn Diagram
A Venn diagram is useful for highlighting overlapping concepts or objects. The overlap, known to some as the hedgehog or the nut, represents how these things relate. In this example, both pizza and movie relate to Friday night at home.
This same technique can be used to sort things into sets based on how they’re similar. For example, we might make a circle for movies we love and one for movies referencing pizza, and put the movies we love that reference pizza in the overlap.

Chapter 4: Choose a Direction | Page 100
Watch out for options and opinions.
When we talk about what something has to do, we sometimes answer with options of what it could do or opinions of what it should do.
A strong requirement describes the results you want without outlining how to get there.
A weak requirement might be written as: “A user is able to easily publish an article with one click of a button.” This simple sentence implies the interaction (one click), the interface (a button), and introduces an ambiguous measurement of quality (easily).
When we introduce implications and ambiguity into the process, we can unknowingly lock ourselves into decisions we don’t mean to make.
As an example, I once had a client ask for a “homepage made of buttons, not just text.” He had no idea that, to a web designer, a button is the way a user submits a form online. To my client, the word button meant he could change the content over time as his business changes.
Chapter 4: Choose a Direction | Page 103
Meet Rasheed.
Rasheed is a consultant helping the human resources department of a large company. They want to move their employee-training processes online.
Rasheed’s research uncovered a lot of language inconsistencies between how employees are hired and trained in various departments.
He always expects to account for departmental differences, but he fears this many similar terms for the same things will make for a sloppy system design.
Rasheed has a choice. He could document the terms as they exist and move on. Or he could take the time to find a direction that works for everyone.
He decides to group the terms by similar meanings and host a meeting with the departments to choose which terms should lead, and which ones should fall back.
During the meeting, Rasheed:
Chapter 4: Choose a Direction | Page 82
Moving from why to what.
After you face reality, it still takes a tremendous amount of work and courage to move from understanding why something needs to change to knowing what you can do about it.
There are many directions to choose from. Each has its own twists and turns.
People often get in their own way by becoming overwhelmed with choices, choosing not to choose instead. Others are limited by frustration over things they can’t change immediately or easily.
Change takes time.
Start by choosing a direction to go toward. If you take one step in that direction each day, you’ll get to the finish line in due time.
If you spend all your time thinking about how far the finish line is and fearing never getting there, you’ll make slower progress or never make it at all.
Chapter 4: Choose a Direction | Page 83
We work at different levels.
When we reference a place, it exists within other places. If I say, “I live in SoHo,” that place is within another place called Manhattan, which is within a place called New York City.
When we reference things, they exist within other things and places too. For example, a mug exists within a cabinet, in a coffee shop, in a building, on a city block, in a neighborhood, in a city, in a state, in a country, on a continent, and so on.
Digital things live within other things and places, including physical and analog places. For example, a user accesses a mobile application on a smartphone, in a coffee shop, in a building, on a city block .
We make places and we make things. The places and things that we make are part of a user’s real life.
Chapter 4: Choose a Direction | Page 84
What are you making?
Nothing exists in a vacuum. Everything connects to a larger whole. Whenever you’re making something, figure out which levels you’re working at:
Interface: a point where a user affects that thing.
Location: a particular place or position.
Journey: the steps in or between locations.
Structure: a configuration of objects and locations.
System: a set of structures working together.
Chapter 4: Choose a Direction | Page 85
These levels deeply affect one another.
Once you know what level you’re working at, you can zoom in to the appropriate level of detail. Sometimes we need to zoom all the way in on an object. Other times it’s more important to zoom out to look at the ecosystem. Being able to zoom in and out as you work is the key to seeing how these levels affect one another.
When you’re deep in the details, it’s easy to forget your broad effect. When you’re working overhead, it’s easy to forget how your decisions affect things down on the ground. Making changes at one level without considering the affects they have on other levels can lead to friction and dissatisfaction between our users, our stakeholders, and us. One tiny change can spark a thousand disruptions.
For example, if we owned a restaurant and decided to eliminate paper napkins to be environmentally friendly, that would impact the entire restaurant, not just the table service our diners experience.
We’d need to consider other factors like where dirty napkins go, how we collect them, how often they’re picked up and cleaned, how many napkins we need on hand between cleanings, and if we should use paper napkins if something spills in the dining room.
One tiny decision leads to another, and another.
Chapter 4: Choose a Direction | Page 86
We make places.
You can turn a space into a place by arranging it so people know what to do there. This act is called placemaking. If you arrange a table and chairs in the middle of a room, meetings, meals, study, and play are all potential uses of that place. But if you add a fancy dining set and linens to the table, you’re suggesting that it’s a dining area.
In placemaking, you choreograph a sequence of steps users can take and decide how you want them to move. You can recommend steps, but they’ll move wherever and however they want. They may move the place settings aside and open a laptop for a meeting. You can prescribe the steps, but they do the dancing.
The ways you enforce your way of doing things changes how users think about the place you made and perhaps ultimately, how they think about you.
You could add a sign that says “Dining Only Please.” You could also add waitstaff wearing tuxedos and glaring dispositions. Each of these would say something about you and the place you made.
The way we choose to arrange a place changes how people interpret and use it. We encode our intent through the clues we leave for users to know what we want them to do.
Chapter 4: Choose a Direction | Page 89
Reduce linguistic insecurity.
The average person gives and receives directions all day long, constantly experiencing the impact of language and context. Whether it’s a grocery list from a partner or a memo from a manager, we’ve all experienced what happens when a poor choice of words leads to the wrong outcome. Whether we’re confused by one word or the entire message, the anxiety that comes from misunderstanding someone else’s language is incredibly frustrating.
Imagine that on your first day at a new job every concept, process, and term you’re taught is labeled with nonsense jargon. Now imagine the same first day, only everything you’re shown has clear labels you can easily remember. Which second day would you want?
We can be insecure or secure about the language we’re expected to use. We all prefer security.
Linguistic insecurity is the all too common fear that our language won’t conform to the standard or style of our context.
To work together, we need to use language that makes sense to everyone involved.
Chapter 4: Choose a Direction | Page 92
Design with, not for.
It’s important to discuss and vet your ontological decisions with stakeholders and users. Talking about language choices gives you a chance to test them.
It may sound obvious, but it’s quite common to think something is clearly defined before talking about it with other people.
A good starting point in exploring ontology is to bring everyone together to make a list of terms and concepts. Ask each person to share:
- One term that they wish they knew more about
- One term that they wish others understood better
Go through each term as a group and use this as a forum for educating each other on what you know about language and context. Don’t “uh huh” your way through words you’ve never heard or don’t understand. Instead, untangle acronyms and unfamiliar phrases.
If someone uses a different word than you do, ask for clarification. Why do they use that word? Get them to explain it. Complexity tends to hide in minutiae.
Chapter 4: Choose a Direction | Page 94
Create a list of words you don’t say.
A controlled vocabulary doesn’t have to end with terms you intend to use. Go deeper by defining terms and concepts that misalign with your intent.
For the sake of clarity, you can also define:
- Terms and concepts that conflict with a user’s mental model of how things work
- Terms and concepts that have alternative meaning for users or stakeholders
- Terms and concepts that carry historical, political, or cultural baggage
- Acronyms and homographs that may confuse users or stakeholders
In my experience, a list of things you don’t say can be even more powerful than a list of things you do. I’ve been known to wear a whistle and blow it in meetings when someone uses a term from the don’t list.
Chapter 5: Measure the Distance | Page 108
There’s distance between reality and your intent.
Your intent shows you what you want to become when you’re all grown up. But intent alone won’t get things done.
Breaking your intent into specific goals helps you to figure out where to invest your time and energy, and how to measure your progress along the way.
A goal is something specific that you want to do. A well-defined goal has the following elements:
Chapter 5: Measure the Distance | Page 110
Progress is as important to measure as success.
Many projects are more manageable if you cut them into smaller tasks. Sequencing those tasks can mean moving through a tangled web of dependencies.
A dependency is a condition that has to be in place for something to happen. For example, the links throughout this book are dependent on me publishing the content.
How you choose to measure progress can affect the likelihood of your success. Choose a measurement that reinforces your intent. For example:
Chapter 5: Measure the Distance | Page 111
Indicators help us measure progress.
Most things can be measured by systems or people.
Indicators tell you if you’re moving towards your intent or away from it. A business might use averages like dollars per order or call response time as indicators of how well they’re doing.
It’s not always easy to figure out how to measure things, but if you’re persistent, you can gain invaluable insights about your progress.
The good news is the work it takes to define and measure indicators is almost always worth the effort.
To find the right indicators, start with these questions:
- What can you measure in your world?
- What could you measure if things changed?
- What signs would tell you if you’re moving towards or away from your intent?
Examples of indicators follow.
Chapter 5: Measure the Distance | Page 115
Baselines help us stay in touch with reality.
The first step in understanding how something is performing is to measure it as it is.
A baseline is the measurement of something before changing it. Without baselines, assumptions will likely lead us in the wrong direction.
Here are two examples:
- If a prominent department store saw quarterly profits increase by $1.5M after their Super Bowl ad, the ad may be seen as effective. But if the baseline of regular quarterly profit increase for this brand is typically $5.5M+ after a Super Bowl ad, we’d judge the ad differently.
- Imagine an elementary school is reporting test scores averaging in the C+ range for the majority of their students. This may seem unimpressive, or even worrisome, until our baseline is introduced: average test scores this time last year were a D+.
When we have a baseline, we can judge performance. Without that, we may mistake the ad as successful and the teachers as incapable.
Chapter 5: Measure the Distance | Page 116
Flags tell us if we’re headed in the right direction.
Flags are useful because they allow us to know when something important happens. We can attach a flag to most indicators.
These are all examples of flags:
- Having a loved one call when they arrive at their destination safely
- A dashboard light that reminds you to get gas in the next 50 miles
- A weekly email that shares customer service feedback with a design team
- An email alert when competitors are mentioned in the press
- A monthly report of how many users drop off at each step of an online registration process
Chapter 5: Measure the Distance | Page 117
Measurements have rhythm.
Some things are best measured moment to moment. Others are best measured over weeks, months, years, or even decades.
The right rhythm depends on your context and your intent. When you’re choosing a rhythm, think about the ways you collect data, how specific it needs to be, and how complex it is.
Consider these factors:
- Timeframe: Is this measurement most useful after one hour, one day, a season, a year, or an entire decade? What’s a better baseline: yesterday, last month, a year ago, or twenty years ago?
- Access: Is the data readily available? Or does it require help from a particular person or system?
Chapter 5: Measure the Distance | Page 118
Fuzzy is normal.
What is good for one person can be profoundly bad for another, even if their goal is roughly the same. We each live within a unique set of contradictions and experiences that shape how we see the world.
Remember that there’s no right or wrong way to do something. Words like right and wrong are subjective.
The important part is being honest about what you intend to accomplish within the complicated reality of your life. Your intent may differ from other people; you may perceive things differently.
You may be dealing with an indicator that’s surprisingly difficult to measure, a data source that’s grossly unreliable, or a perceptual baseline that’s impossible to back up with data.
But as fuzzy as your lens can seem, setting goals with incomplete data is still a good way to determine if you’re moving in the right direction.
Uncertainty comes up in almost every project. But you can only learn from those moments if you don’t give up. Stick with the tasks that help you clarify and measure the distance ahead.
Chapter 5: Measure the Distance | Page 119
Meet Jim.
Jim owns a retail store. His profits and traffic have been declining for the last few years. His employees are convinced that, to save the business, the company website needs to let people buy things online. But all Jim sees is more complications, more people to manage, and more expenses. He thinks, “If we sell on the website, we have to take photos, and pack and ship each order. Who will do that?”
With rent going up and profits going down, Jim isn’t sure if changing the website will save his business. He doesn’t know the distance he needs to travel to get to his goal. He wonders, “Will improving my website even help? Or will it just make things worse?”
To think through this decision, Jim:
- Makes a list of indicators to measure the store
- Measures the baseline for each indicator
- Sets up flags that keep him informed of changes
- Identifies ways to improve towards his goals
If Jim’s goal is to increase in-store traffic and reduce expenses, an online store probably doesn’t make as much sense as other things he could do.
Chapter 5: Measure the Distance | Page 120
Set your goals.
Think about what you’re trying to accomplish.
- Revisit what you intend to do and why. Now break it down into specific goals.
- Make a dream list of what would be measureable in an ideal world. Even if the measurement is fuzzy or hard to find, it’s useful to think about the best-case scenario.
- Remember to mine data from people.
- Measure the baseline of what you can. Once you have your dream list, narrow it down to an achievable set of measurements to gather a baseline reading of.
- Make a list of indicators to potentially measure.
- List some situations where you’d want to be notified if things change. Then, figure out how to make those flags for yourself.
Chapter 6: Play with Structure | Page 125
There are many ways to structure things.
A structure is a configuration. An unorganized pile is a structure. So is a table of contents or a house of cards. Every thing has a structure.
To choose a good structure for what you are making, you need to find one that:
- Makes sense to your users
- Reflects your intent
- Helps you to reach your goals
There will always be several structures you can use.
Allowing your content to try on a structure you believe to be bad or wrong can be helpful. When we determine what something won’t be, we often reveal a little more about what it will be.
Don’t settle for the first structure you come up with. Take the same things and arrange them, not in one way, but in two or three ways. Compare them. Iterate. Test. Refine. Combine. Change. Argue.
Chapter 6: Play with Structure | Page 126
Taxonomy is how we arrange things.
When you set out to arrange something, how do you decide where the pieces go? Is it based on what looks right to you, what you believe goes together, or what someone told you to do? Or maybe you let gravity or the alphabet determine the order?
To effectively arrange anything, we have to choose methods for organizing and classifying content in ways that convey the intended information to our intended users.
Structural methods for organization and classification are called taxonomy.
Common examples of taxonomies include:
- The scientific classification for plants, animals, minerals, and other organisms
- The Dewey Decimal system for libraries
- Navigational tabs on a website
- Organizational charts showing management and team structures
Chapter 6: Play with Structure | Page 127
We combine taxonomies to create unique forms.
Taxonomies shape our experience at every level. We use taxonomies to make sense of everything from systems to objects. It often takes multiple taxonomic approaches to make sense of a single form.
A Form is the visual shape or configuration something takes. The form is what users actually experience.
Even a simple form like this book uses several taxonomies to help you read through the content, understand it, and use it.
A few taxonomies in this book:
- Table of contents
- Chapter sequence
- Page numbers
- Headlines that accompany brief expansions on an individual lesson
- An Indexed lexicon
- Links to worksheets
Chapter 6: Play with Structure | Page 128
Sorting is easier than deciding how to sort.
Sorting is the act of arranging content according to established rules. The act of deciding how to sort something within a taxonomy is called classification.
If you have a large pile of things, it may take a lot of time to sort through them. But sorting isn’t the hard part. Classification is.
Think about sorting a bag of groceries into a pre-arranged pantry. Everything has a place. You’re simply following the plan. Easy, right?
Now unload that same bag into a kitchen without rules for where things go. How much longer would it take you? How much more frustrating a task would it be? How much variation would you get when the next person unloads groceries?
Sorting is easy when clear rules are in place. But without those rules, assumptions take over and things end up in places where they can be harder to find.
The most challenging part of classification is working with other people to agree on a set of rules.
Chapter 6: Play with Structure | Page 129
Classification can be exact or ambiguous.
Postal codes are what we call an exact classification. We can generally rely on the codes to hold steady. If the postal code is 10012, the building is in Manhattan. There’s nothing to argue about. It just is.
Ambiguous classifications require more thought to decide where something goes. The more ambiguous something is, the more it can be argued about.
Movie genres like Comedy and Drama may seem exact. But if you put three movie reviewers in a room and ask them to classify a dark comedy into one of those two genres, they may challenge each other.
Ambiguity and exactness relate to context as well.
For example, in editing this book, Nicole suggested I use the term “Postal code” instead of “Zip code” in the example above. Both would have expressed the point, but one is more exact for our context, which includes readers outside of the United States.
Chapter 6: Play with Structure | Page 130
Ambiguity costs clarity; exactitude costs flexibility.
The more ambiguous you are, the more likely it is that people will have trouble using your taxonomy to find and classify things.
For every ambiguous rule of classification you use or label you hide behind, you’ll have to communicate your intent that much more clearly.
For example, what if I had organized the lexicon in the back of this book by chapter, instead of alphabetically? This might be an interesting way of arranging things, but it would need to be explained, so you could find a term.
The more exact your taxonomy becomes, the less flexible it is. This isn’t always bad, but it can be. If you introduce something that doesn’t fit into a category things can get confusing.
Because there are many words for the same thing, exact classifications can slow us down. For example, I recently tried to buy some zucchini at a grocery store. But it wasn’t until the clerk in training found the code for “Squash, Green” that she could ring me up.
Chapter 6: Play with Structure | Page 131
Ambiguity hides in simplicity.
Imagine that on your first day working at a record store, your manager says, “Our records are organized alphabetically.” Under this direction, you file your first batch of vinyl with ease.
Later, you overhear a coworker saying, “Sorry, it looks like we’re sold out of Michael Jackson right now.”
Your manager looks under “J” and checks the inventory, which says the store should have a single copy of Thriller.
You remember that it was part of the shipment of records you just filed. Where else could you have put that record, if not under “J”? Maybe under “M”?
The ambiguity that’s wrapped up in something as simple as “alphabetize these” is truly amazing.
We give and receive instructions all day long. Ambiguous instructions can weaken our structures and their trustworthiness. It’s only so long after that first album is misfiled that chaos ensues.
Chapter 6: Play with Structure | Page 132
Facets are the lenses we use to classify.
A facet is a discrete piece of knowledge you can use to classify something. The more facets something has, the more ways it can be organized.
Using the record store as an example, the following facets are available for each record:
- Record Name
- Artist Name
- Record Label
- Length
- Release Date
- Price
If a particular facet is interesting but the data to support it doesn’t exist or is hard to gather, it might not be the best plan to use that facet.
For example, finding out which instrument models were used on each album may be interesting, but it is also likely to be quite time-consuming to collect.
Chapter 6: Play with Structure | Page 134
Humans are complex.
Tomatoes are scientifically classified as a fruit. Some people know this and some don’t. The tomato is a great example of the vast disagreements humans have with established exact classifications.
Our mental models shape our behavior and how we relate to information.
In the case of the tomato, there are clearly differences between what science classifies as a fruit and what humans consider appropriate for fruit salad.
If you owned an online grocery service, would you dare to only list tomatoes as fruit?
Sure, you could avoid the fruit or vegetable debate entirely by classifying everything as “produce,” or you could list tomatoes in “fruit” and “vegetables.”
But what if I told you that squash, olives, cucumbers, avocados, eggplant, peppers, and okra are also fruits that are commonly mistaken as vegetables?
What do we even mean when we say “fruit” or “vegetable” in casual conversations? Classification systems can be unhelpful and indistinguishable when you’re sorting things for a particular context.
Chapter 6: Play with Structure | Page 135
The way you organize things says a lot about you.
Classifying a tomato as a vegetable says something about what you know about your customers and your grocery store. You would classify things differently if you were working on a textbook for horticulture students, right?
How you choose to classify and organize things reflects your intent, but it can also reflect your worldview, culture, experience, or privilege.
Those same choices affect how people using your taxonomy understand what you share with them.
Taxonomies serve as a set of instructions for people interacting with our work.
Taxonomy is one of the strongest tools of rhetoric we have. The key to strong rhetoric is using language, rules and structures that your audience can easily understand and use.
Chapter 6: Play with Structure | Page 137
Taxonomies can be hierarchical or heterarchical.
When taxonomies are arranged hierarchically, it means that successive categories, ranks, grades, or interrelated levels are being used. In a hierarchy, a user would have to select a labeled grouping to find things within it. A hierarchy of movies might look like this:
- Comedies
- Romantic comedies
- Classic comedies
- Slap-stick comedies
Hierarchies tend to follow two patterns. First, a broad and shallow hierarchy gives the user more choices up front so they can get to everything in a few steps. As an example, in a grocery store, you choose an aisle, and each aisle has certain arrangement of products, but that’s as deep as you can go.
A narrow and deep hierarchy gives the user fewer choices at once. On a large website, like usa.gov, a few high level options point users to more specific items with each click.
When individual pieces exist on one level without further categorization, the taxonomy is heterarchical. For example, each lettered box in the arrangement in this illustration is heterarchical.
Chapter 6: Play with Structure | Page 139
Taxonomies can be sequential.
Sequence is the order in which something is experienced. Some sequences happen in a logical order, where the steps are outlined ahead of time.
Other sequences are more complex with alternative paths and variations based on the circumstances, preferences, or choices of the user or the system.
These are all examples of sequences:
- A software installation wizard
- New patient sign-up forms
- A refund process at a retail store
- A job application
- A recipe
- A fiction book
- The checkout process on a website
Like any taxonomy, the categories and labels you choose affect how clear a sequence is to use.
Chapter 6: Play with Structure | Page 141
Hypertexts bridge taxonomies.
We use hypertext to connect things without necessarily placing them together.
Hypertexts are fundamentally different from hierarchical, heterarchical, and sequential taxonomies, because they don’t change where things are located, just how they’re found.
We use hyperlinks to allow users to jump between taxonomies instead of duplicating or moving content. For example, we might hyperlink the bolded words throughout this book. If a user clicks on one of them, we could take them to a definition in the lexicon. We’re moving the user to the content instead of repeating it.
A signpost directing you to a store around the corner is also hypertextual, because it sends you to a specific location without changing the location of the store.
Similarly, websites use hypertext to link to content without needing to repeat it.
Chapter 6: Play with Structure | Page 143
Meet Joan
Joan is the social media coordinator for an airline that recently merged with another airline. Overnight, her team became responsible for twice as much work as before. She’s also now responsible for managing twice as many people.
As the details of the merger iron out, duplicative channels have to be dealt with. For example, they now have two Twitter accounts and two help directories on two different websites. To tie everything together, Joan:
- Conducts user and stakeholder research
- Develops a controlled vocabulary to identify the nouns and verbs of both companies across their existing channels
- States the intent of each channel and determines the best direction to serve users
- Develops specific goals and baselines
- Identifies a set of flags to keep her informed
- Maps out the channels that she manages and how the merger will affect each over time
- Organizes each channel to better serve stakeholders and users
Chapter 6: Play with Structure | Page 144
Play with Structure
Because your structure may change a hundred times before you finish making it, you can save time and frustration by thinking with boxes and arrows before making real changes. Boxes and arrows are easier to move around than the other materials we work with, so start there.
Try structuring the mess with common patterns of boxes and arrows as shown on the next page. Remember that you’ll probably need to combine more than one pattern to find a structure that works.
- Assess the content and facets that are useful for what you’re trying to convey.
- Play with broad and shallow versus narrow and deep hierarchies. Consider the right place to use heterarchies, sequences, and hypertext arrangements.
- Arrange things one way and then come up with another way. Compare and contrast them. Ask other people for input.
- Think about the appropriate level of ambiguity or exactitude for classifying and labeling things within the structure you’re pursuing.
Chapter 7: Prepare to Adjust | Page 148
Adjustments are a part of reality.
From moment to moment, the directions we choose forever change the objects we make, the effects we see, and the experiences we have.
As we move towards our goals, things change and new insights become available. Things always change when we begin to understand what we couldn’t make sense of before. As a sensemaker, the most important skill you can learn is to adjust your course to accommodate new forces as you encounter them on your journey.
Don’t seek finalization. Trying to make something that will never change can be super frustrating. Sure, it’s work to move those boxes and arrows around as things change. But that is the work, not a reason to avoid making a plan. Taking in feedback from other people and continuously refining the pieces as well as the whole is what assures that something is “good.”
Don’t procrastinate. Messes only grow with time. You can easily make excuses and hold off on doing something until the conditions are right, or things seem stable.
Perfection isn’t possible, but progress is.
Chapter 7: Prepare to Adjust | Page 149
The sum is greater than its parts.
We need to understand the sum of a lot of pieces to make sense of what we have.
For example, let’s say we’re working on bringing a product to the market. To support this process, we might create:
- A hierarchical diagram of how the product is structured and labeled for users
- A flow diagram of the sequence users experience in the product
- A lexicon of terms the product will use, vetted to make sense to our audience
These are all important pieces individually, but we need to look at them together to answer questions about the whole such as:
Chapter 7: Prepare to Adjust | Page 152
If it isn’t under the floorboards, it’s a façade.
Information architecture is like the frame and foundation of a building. It’s not a building by itself, but you can’t add the frame and foundation after the building is up. They’re critical parts of the building that affect the whole of it. Buildings without frames do not exist.
It’s hard to relay your intended meaning through façade alone. When your structure and intent don’t line up, things fall apart.
Imagine trying to open a fancy restaurant in an old Pizza Hut. The shape of its former self persists in the structure. The mid-nineties nostalgia for that brand is in its bones. Paint the roof; change the signage; blow out the inside; it doesn’t matter. The building insists, “I used to be a Pizza Hut.”
(Now type “used to be Pizza Hut” into Google’s image search and enjoy the laugh riot!)
Chapter 7: Prepare to Adjust | Page 155
“Hey, nice IA!” — said no one, ever.
No one comments on the plumbing or electricity of a building unless the toilet is clogged or the lights aren’t working. Then all of a sudden, pipes and wires are a hot topic of conversation.
Similarly, people don’t compliment or even critique information architecture unless it’s broken.
The “information architecture part” is almost invisible when separated from how something looks and how it’s made. For example, we can’t evaluate the quality of the structure of this eBook without considering how it was written, edited, designed, illustrated, typeset, marketed and delivered.
If you practice information architecture for the glory, get ready to be disappointed.
But if you practice it for the clarity it can bring, get ready for some seriously interesting work.
Chapter 7: Prepare to Adjust | Page 157
This is hard.
It’s hard to decide to tear down a wall, take off the roof, or rip up the floorboards. It’s hard to admit when something architectural isn’t serving you.
It’s hard to find the words for what’s wrong.
It’s hard to deal with the time between understanding something is wrong and fixing it.
It’s hard to get there.
It’s hard to be honest about what went right and what went poorly in the past.
It’s hard to argue with people you work with about fuzzy things like meaning and truth.
It’s hard to ask questions.
It’s hard to hear criticism.
It’s hard to start over.
It’s hard to get to good.
Chapter 7: Prepare to Adjust | Page 158
It’s far more rewarding than hard.
It’s rewarding to set a goal and reach it.
It’s rewarding to know that you’re communicating in a language that makes sense to others.
It’s rewarding to help someone understand something in a way they hadn’t before.
It’s rewarding to see positive changes from the insights you gather.
It’s rewarding to know that something is good.
It’s rewarding to give the gifts of clarity, realistic expectations, and clear direction.
It’s rewarding to make this world a little clearer.
It’s rewarding to make sense of the messes you face.